【レビュー】低温調理で有名なAnova Nanoの使い方と設定
低温調理で有名なAnova Nanoの設定方法、使い方について解説します。Anovaは美味しい料理が簡単に作れるだけでなく、洗い物を減らしたり、火の番をしなくて済んだりとズボラな私にピッタリの製品でした。
Anova Nano開封の儀
まずは開封作業から、Anovaはこんな感じの箱で届きます。

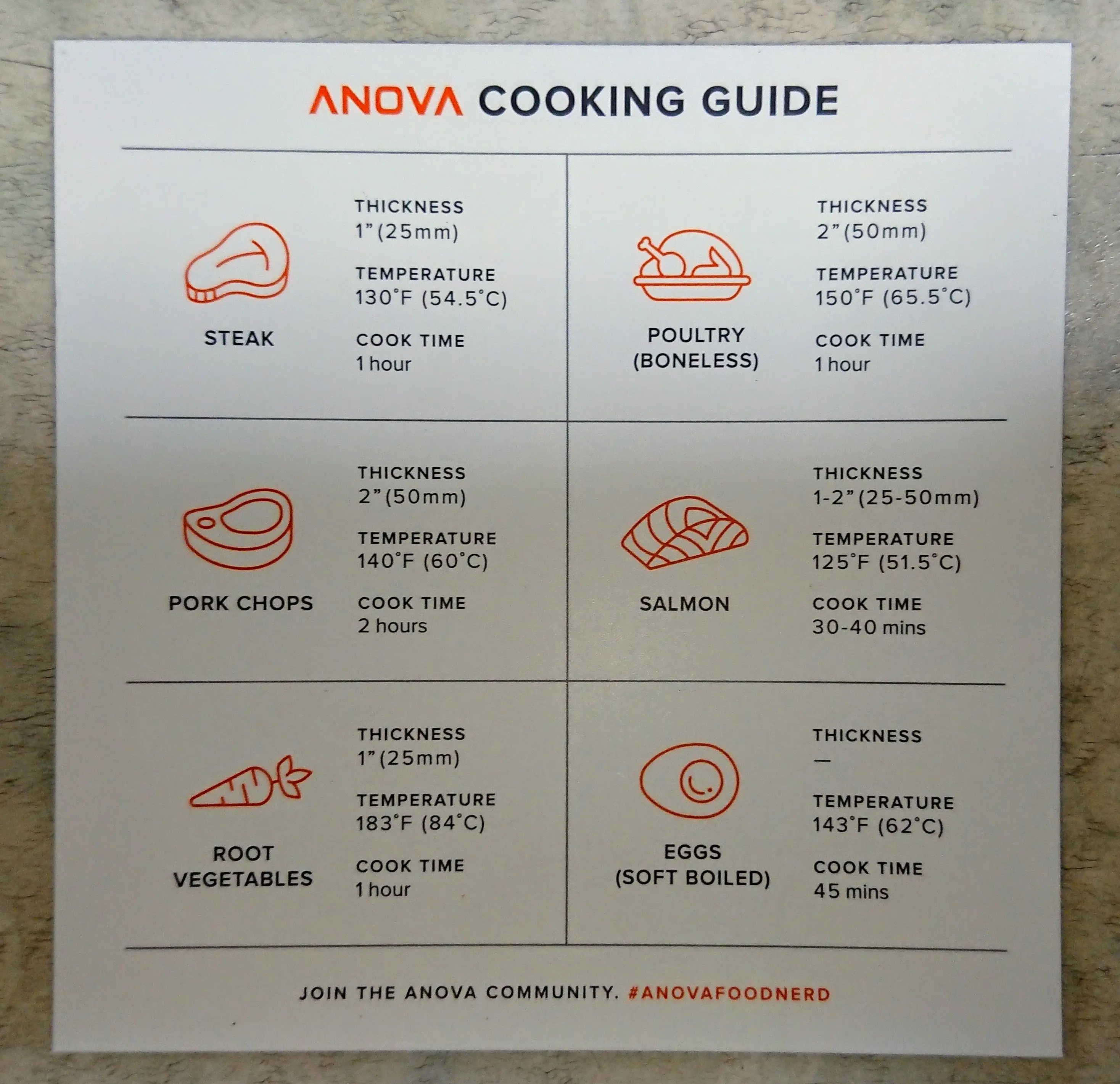
箱の中身はAnova Nano本体と説明書、冷蔵庫に貼れる簡単なメニューでした。

メニューには食材の種類と厚さによって、何℃で何分調理すれば良いか簡単に書いてあります。マグネットになっているので冷蔵庫に貼れます。

さっそく電源をいれていきます。Anovaは3Pプラグなので、事前に2Pプラグに変換するアダプタを買っておきます。
https://amazon.co.jp/dp/B000FGGRTM

無事、電源がつきました。

電源は付きましたが、温度がファーレンハイトですね。ファーレンハイトなんて「Don't Stop Me Now」でしか聞きませんね。次の設定でおなじみのセルシウス度(℃)に変えていきます。
Anova Nanoの設定方法
Anovaの設定を行うにはアプリをダウンロードする必要があります。
https://apps.apple.com/us/app/anova-culinary/id959638683
https://play.google.com/store/apps/details?id=com.anovaculinary.android&hl=en
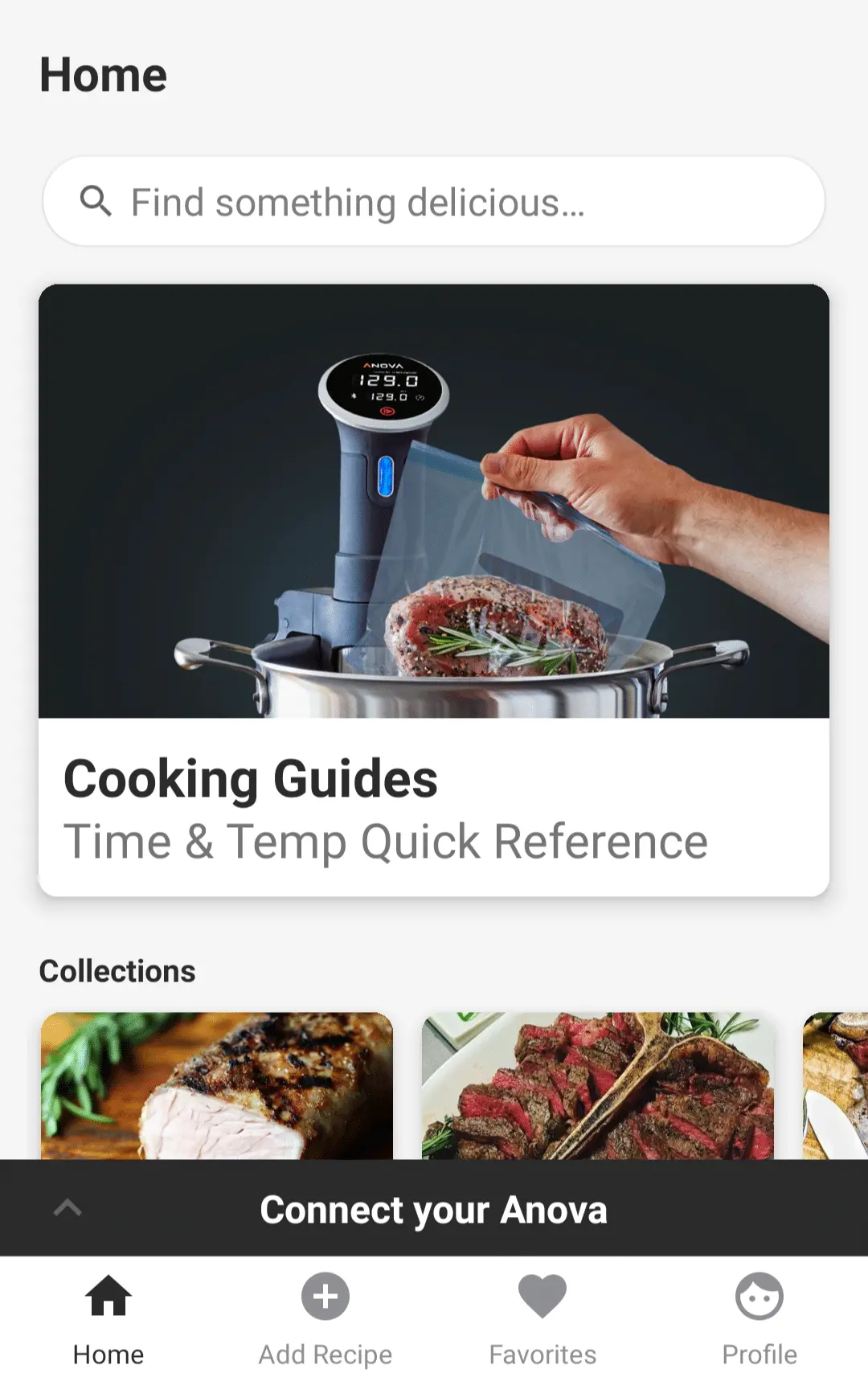
アプリを起動すると下のようなホーム画面が表示されるので、「Profile」を選択して設定画面に移ります。

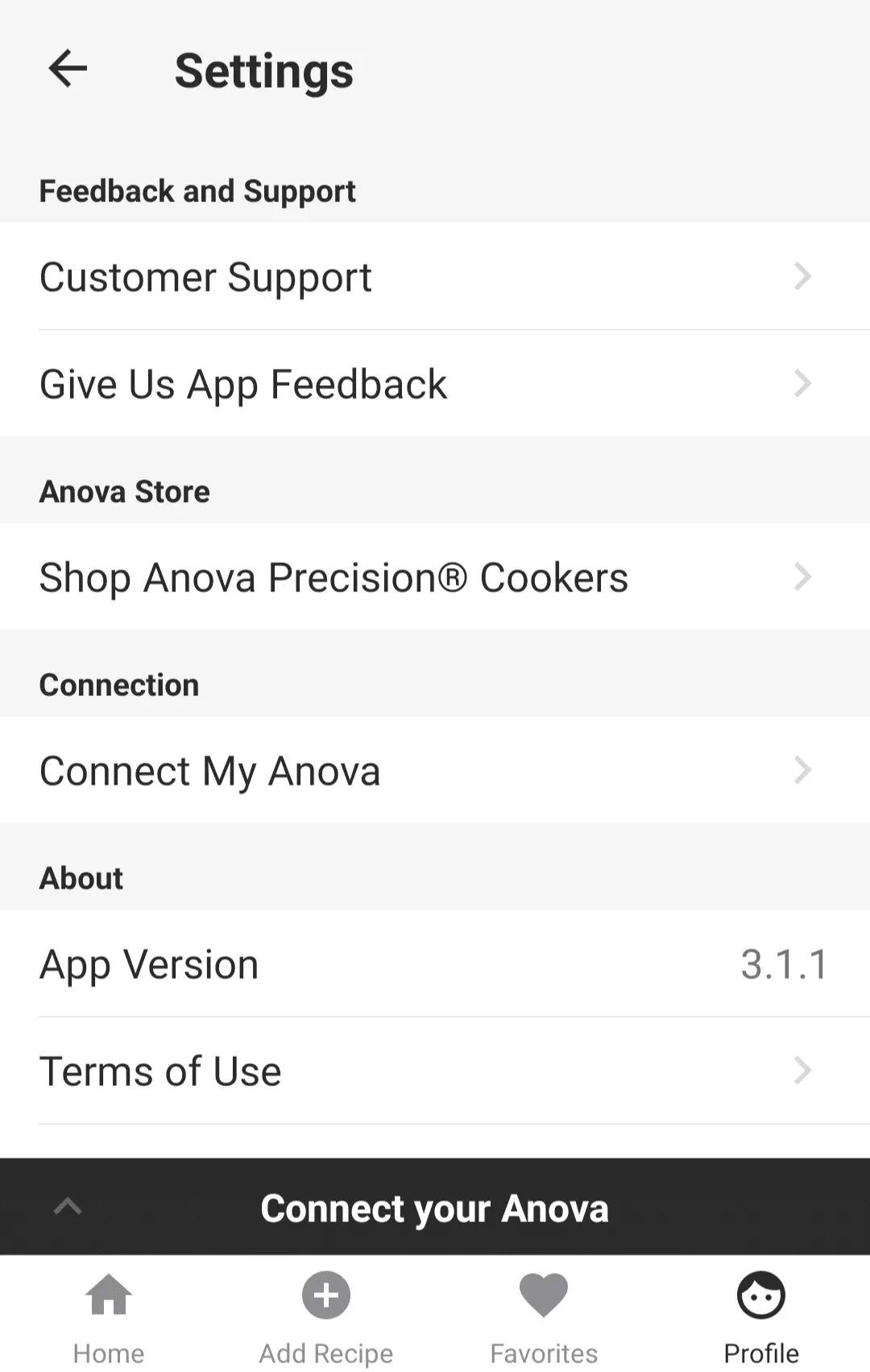
Profileでは「Connect My Anova」を選択してください。

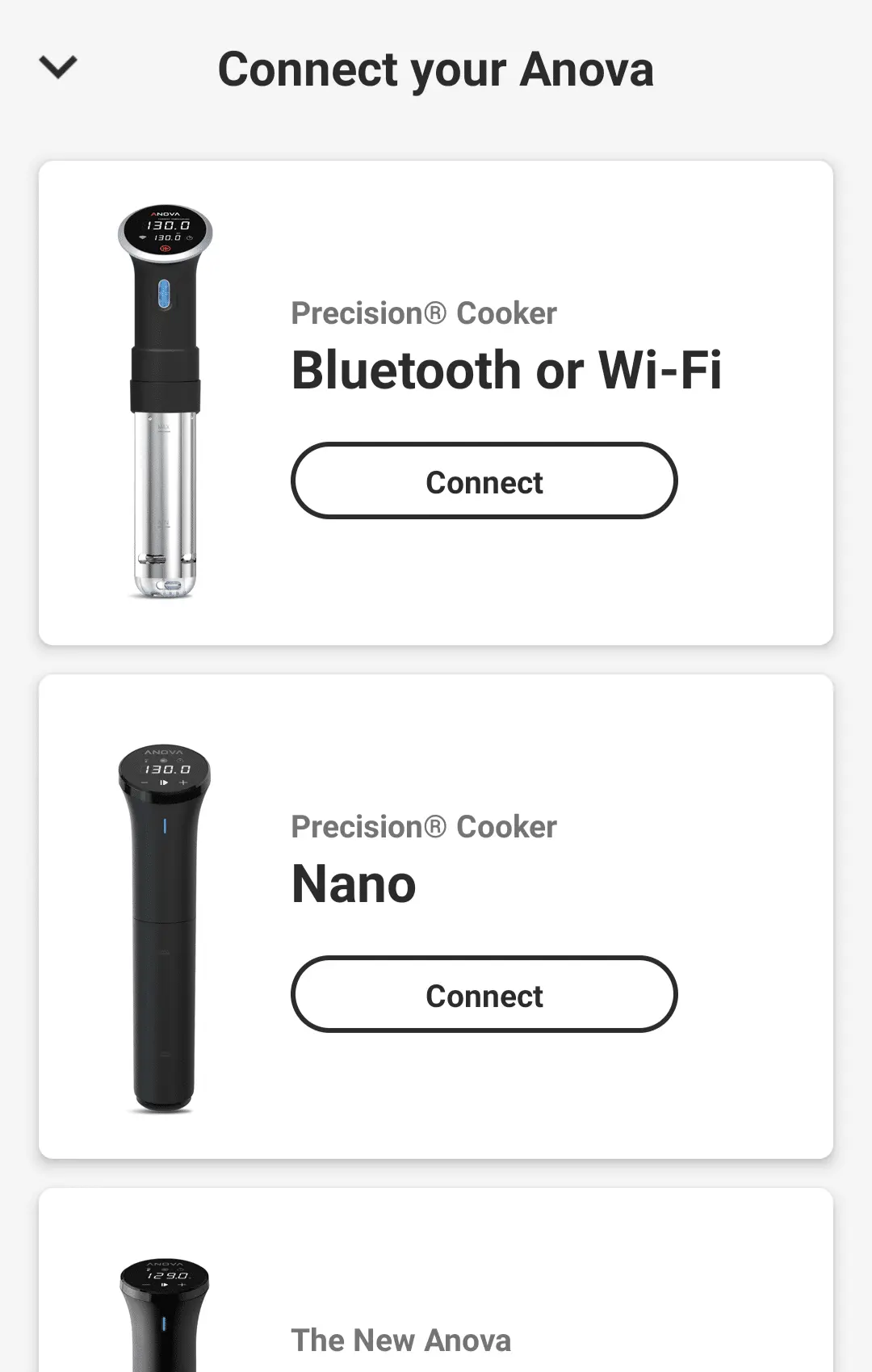
購入したAnovaを選択して「Connect」ボタンを押します。今回はNanoです。

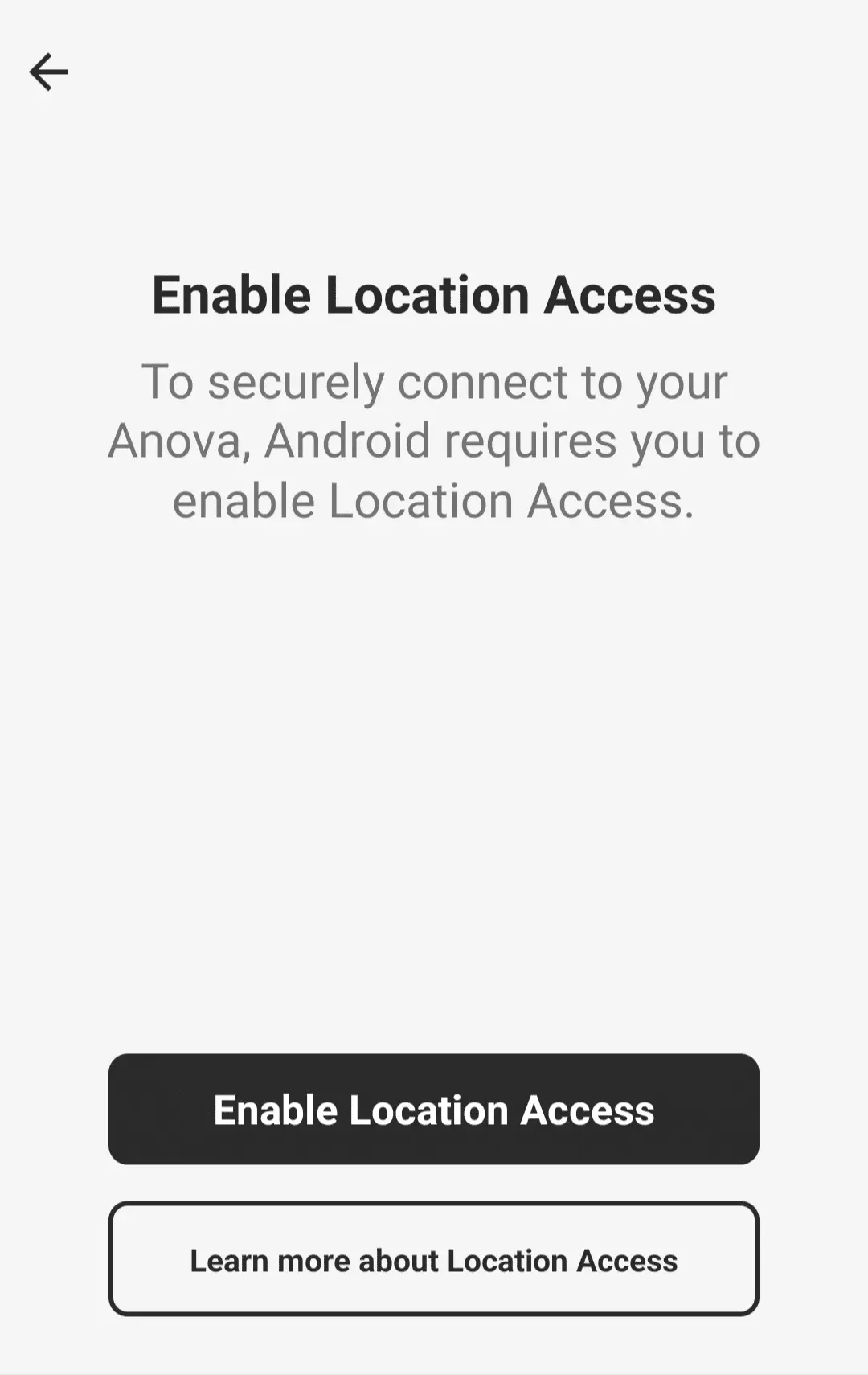
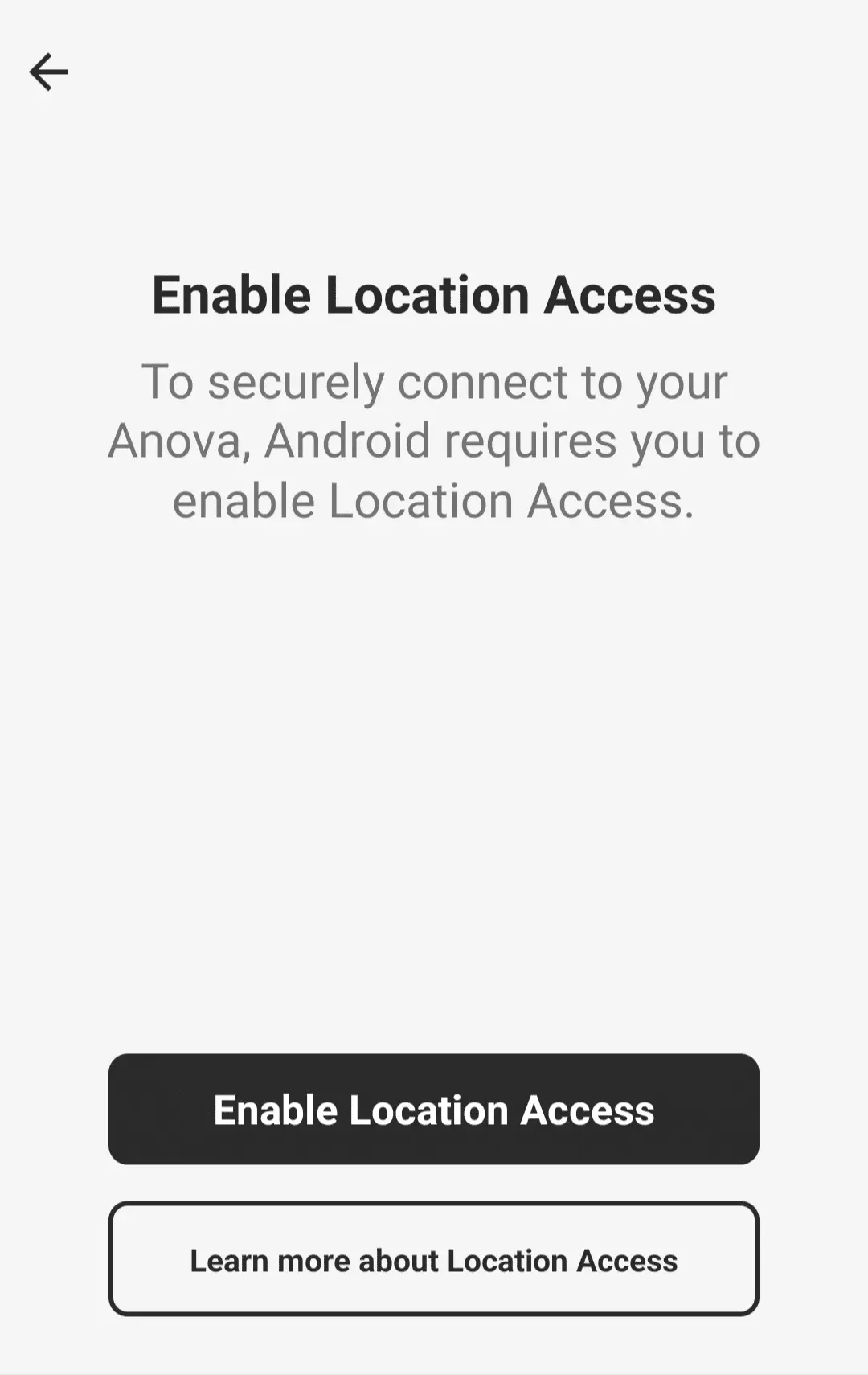
すると、位置情報へのアクセス権限が要求されるので、「Enable Location Access」を押して、許可します。

ペアリングするAnovaの温度が表示されます。Anovaに表示されている温度と一致していれば、「Yes, connect」を押してペアリングしてください。

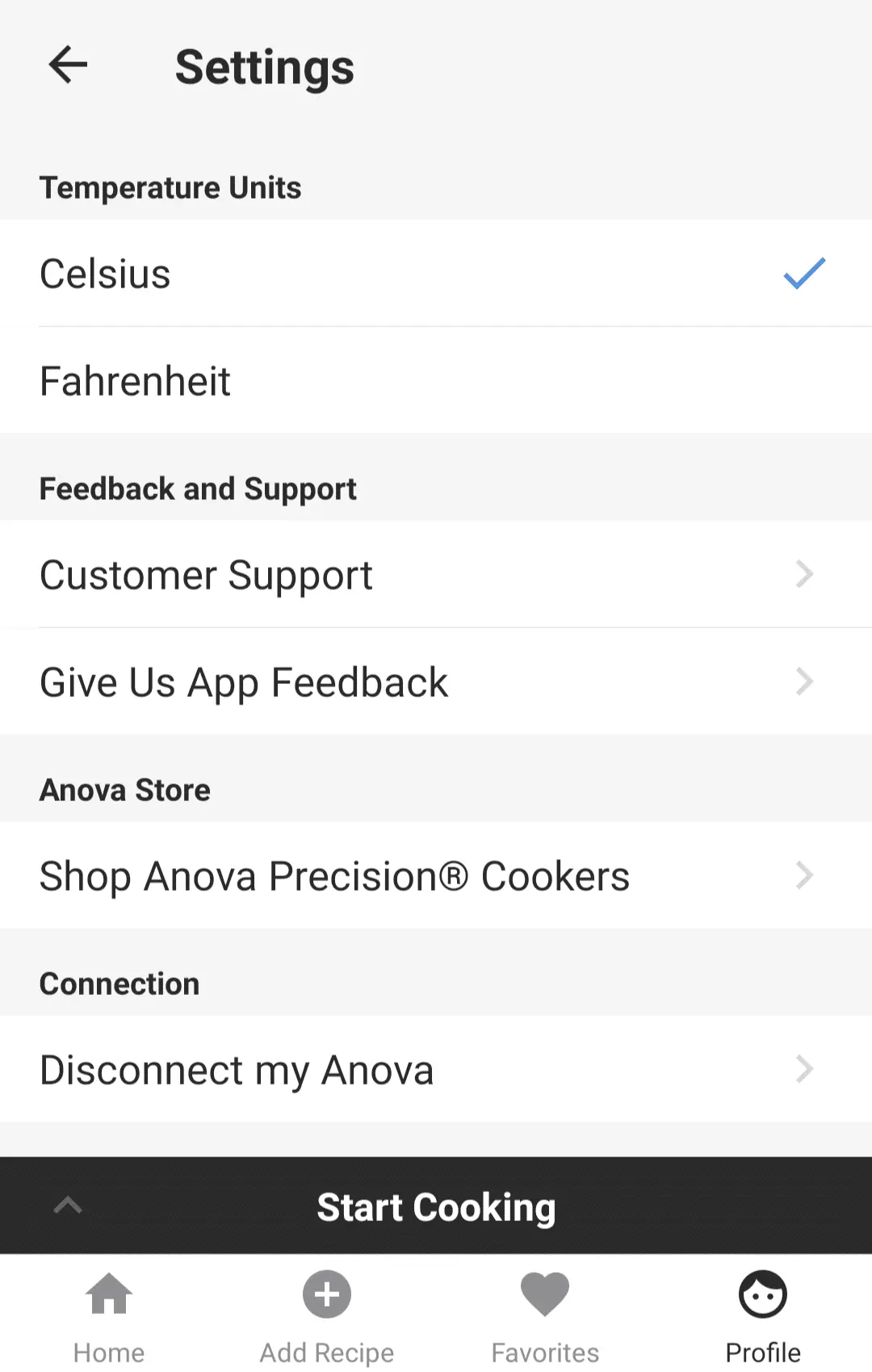
すると、設定画面に「Temperature Units」が表示されるので、「Celsius」を選択します。

無事、摂氏で表示されるようになれば成功です。

これでAnovaの設定は終わりです。次は使い方を見ていきましょう。
Anova Nanoの使い方
Anovaの操作は全て本体のタッチパネルからできます。ロゴ下のアイコンから現在温度、目標温度、加熱時間を設定する項目へ移動できます。目標温度や加熱時間は一番下の+-アイコンで調整できます。
Nanoの場合、最高温度は92℃です。0.5℃刻みで設定することができます。

最大加熱時間は99時間55分です。5分刻みで設定できます。

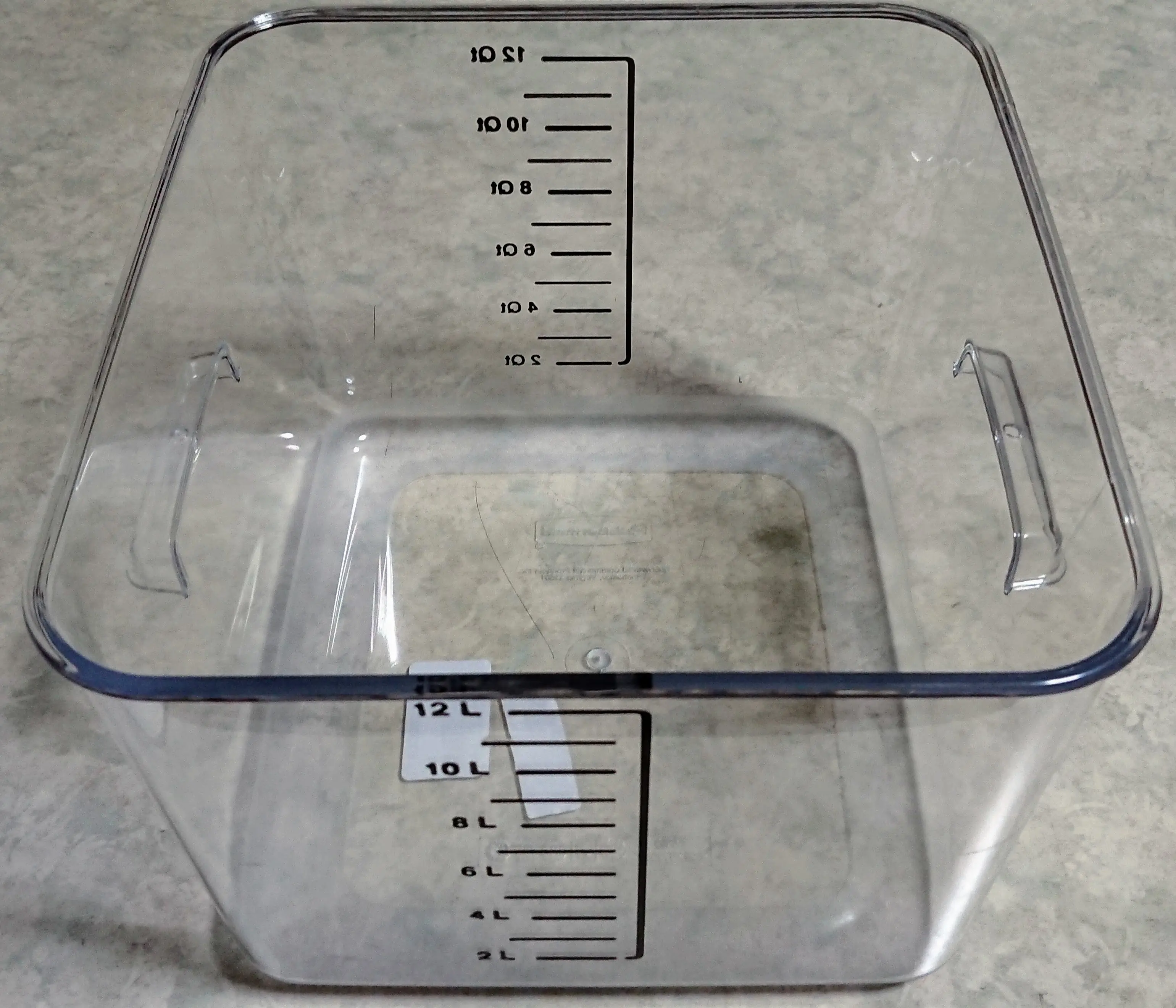
さっそく、調理していきます。まずはAnovaを鍋などに固定します。今回はAnova Nanoの他に専用の容器とフタも一緒に買ってみました。


こんな感じでセットします。

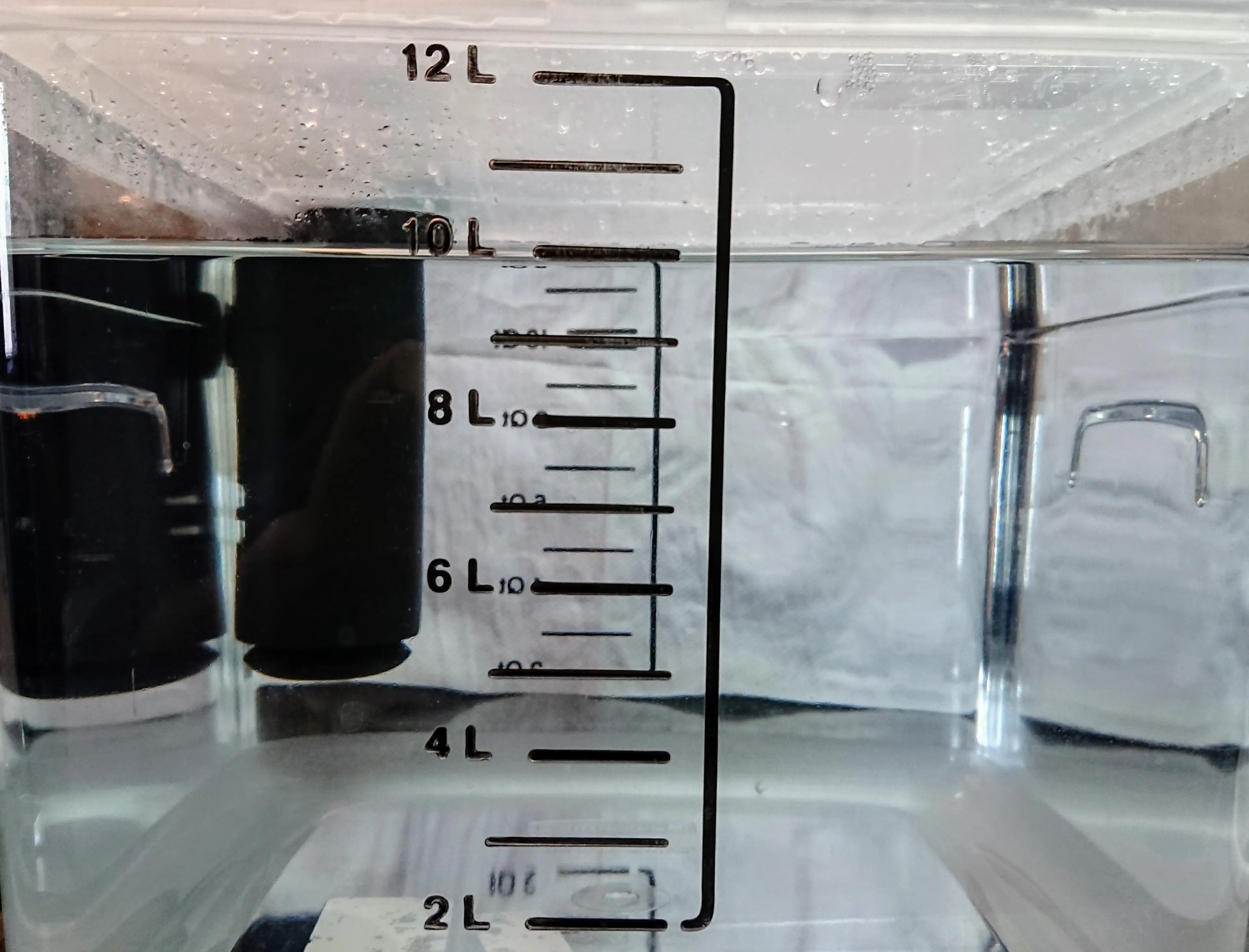
次に水を入れていきます。今回は10Lほど入れました。

ちなみに、Anovaは空焚き防止機能がついているので、水を張らないまま、加熱しようとしても起動しません。必ずMINと書いてある場所以上に水位を高くしてください。
セットができたら、一番下の再生ボタンのようなアイコンを押し、お湯を沸かしていきます。
10Lの水を26℃くらいから最大温度の92℃にするまでだいたい2時間くらいかかります。早めにAnovaを起動しておくと良いです。
今回はごく簡単に豚肩ロース肉を焼いてみました。
まず、Anovaを65℃にセットしておきます。
次に肉の下ごしらえをします。簡単に塩とこしょうを振って、なじませておきます。より美味しくするには一晩置いたほうがいいかもしれません。
肉はZiplockのような密閉できる袋にいれます。**重ならないようにいれるのがポイントです。**重なってしまうと、熱の通りが悪くなるので、焼けるまで時間がかかります。

お湯が湧いたら、肉をAnovaに入れます。Ziplockを少しだけ開けて、空気を抜きながら沈めていくのがポイントです。
65℃で40分、加熱します。
出来上がりがこちらです。と言いたいところなのですが、美味しくて写真を撮る前に食べてしまったので、別日に撮影したものがこちらです。

低温調理は火の通りが不安でしたが、しっかりと中まで焼けてます。

Anovaの購入方法
Anova nanoは現在、楽天で入手できます。
https://item.rakuten.co.jp/interprime/10000235/
3P→2P変換アダプタも忘れずにご購入ください。
https://amazon.co.jp/dp/B000FGGRTM
必須ではありませんが、あると便利なものとして、Anova用の容器があります。鍋でもいいのですが、やはり仕上がりが見えないのが難点です。
https://www.amazon.com/dp/B000R8JOUC/
https://www.amazon.com/dp/B07GQLLTKP?th=1
他には食材を掴む用のトングがあると便利です。
**Anovaを使ってみて、一番良かったのは洗い物が減ったことです。**これまでは調理する度に調理器具を洗わなくてはいけませんでしたが、Anovaに変えたことで料理後の洗い物がぐっと減りました。
他にも火の番をしなくて済んだり、食材を焦がす心配がなかったりとズボラな私にはピッタリの製品でした。今後は肉だけでなく、野菜や卵料理もAnovaで作っていきたいと思います。
~~~追記~~~
Anova Nano購入後に発生した問題
Anova Nanoを購入して2ヶ月が経った頃、起動するとけたたましい音がキッチンに鳴り響くようになりました。Anova Nano内に小さなホコリが詰まってしまったことが原因でした。詳しくは下の記事をご覧ください。
https://gladevise.com/anova-nano-demerit/
低温調理器具はスクリューで水をかき混ぜながらヒーターで温めることでお湯を作ります。Anova Nanoはカバーが外せないため、スクリュー部分を掃除することが出来ません。そのためスクリューにホコリが絡まって異音が鳴るようになっても、直接洗うことができず、爪楊枝でゴミを引っ掛けて取ったり、乾燥させてから掃除機等で吸い取るといった面倒な作業が必要になります。
長く低温調理器具を使っていくつもりなら、カバーが取り外せるBONIQのようなモデルを購入することをオススメします。